6 ขั้นตอนกระบวนการพัฒนาเว็บไซต์ พร้อมแชร์ทริคช่วยให้เว็บไซต์น่าสนใจ

เคยตั้งคำถามกันไหมว่าเว็บไซต์ หรือแอปพลิเคชันต่าง ๆ ที่เราใช้งานกันอยู่เช่น Line, Facebook, Netflix หรือแม้แต่เว็บไซต์ที่เราเคยเข้าชม มีวิธีการคิดและกระบวนการพัฒนาอย่างไร? จึงสามารถสอบสนองต่อผู้ใช้งานได้เป็นอย่างดี นั่นเป็นเพราะเว็บไซต์เหล่านั้นมีการออกแบบและพัฒนาเว็บไซต์ที่เป็นลำดับขั้นตอน อีกทั้งยังมีการแบ่งหน้าที่ในส่วนหน้าบ้านและหลังบ้านอย่างเป็นระบบ ซึ่งการมีหน้าเว็บไซต์ที่ดีจะช่วยสร้างความน่าเชื่อให้แก่องค์กรเป็นอย่างมาก ทำให้ธุรกิจออนไลน์หลาย ๆ เจ้า หันมาให้ความสำคัญกับการพัฒนาเว็บไซต์กันเป็นอย่างมากในยุคการตลาดดิจิทัล
เพื่อให้องค์กรปรับตัวได้ทันยุค Digital Transformation บทความนี้เราจะมาแนะนำ 6 ขั้นตอนการพัฒนาเว็บไซต์ ที่จะช่วยให้เว็บไซต์ของคุณน่าสนใจมากยิ่งขึ้น!
การพัฒนาเว็บไซต์ (Web Development) คืออะไร
การพัฒนาเว็บไซต์ หรือ Web Development คือ กระบวนการสร้างเว็บไซต์ ที่ต้องใช้ภาษาโปรแกรม และเครื่องมือเฉพาะด้าน อาจมีขั้นตอนที่แตกต่างกันออกไปในแต่ละโครงการ แต่โดยทั่วไปแล้วการพัฒนาเว็บไซต์เริ่มตั้งแต่การวางโครงสร้าง การออกแบบหน้าตาและพัฒนาเว็บไซต์ การทดสอบและการดูแลระบบเมื่อสร้างเว็บไซต์เสร็จสมบูรณ์ ตลอดจนการแสดงข้อมูลบนเว็บไซต์ผ่านฟีเจอร์ต่าง ๆ เพื่อให้ผู้ใช้งานเกิดการตอบสนอง ทำให้กระบวนการพัฒนาเว็บไซต์มีประโยชน์อย่างยิ่งในการทำธุรกิจออนไลน์ที่ต้องการสร้างความน่าเชื่อถือ
ด้วยกระบวนการ ทักษะ และเทคนิคต่าง ๆ ที่ต้องใช้ในการพัฒนาเว็บไซต์ สามารถแบ่งหน้าที่ในการพัฒนาเว็บไซต์ออกเป็น 3 ประเภท ได้แก่ Front-end Development , Back-end Development และ Full-stack Development โดยมีเป้าหมายเพื่อพัฒนาและออกแบบเว็บไซต์ให้ตอบสนองความต้องการของผู้ใช้ได้อย่างมีประสิทธิภาพ
ความสำคัญของกระบวนการพัฒนาเว็บไซต์

กระบวนการพัฒนาเว็บไซต์มีความสำคัญอย่างมากในโลกธุรกิจดิจิทัลออนไลน์ เนื่องจากไลฟ์สไตล์การใช้ชีวิตของผู้บริโภคในยุคปัจจุบันได้มีการปรับเปลี่ยนมาซื้อขายทางออนไลน์มากขึ้น การมีหน้าเว็บไซต์ที่ดีจะส่งเสริมให้ธุรกิจของคุณมีความน่าเชื่อถือมากขึ้น สามารถเข้าถึงลูกค้าได้ง่ายขึ้น และมีข้อดีอื่น ๆ อีกมากมาย เช่น
สร้างความน่าเชื่อถือให้กับธุรกิจ เมื่อเว็บไซต์ของคุณมีบทความที่ให้ความรู้เกี่ยวกับอุตสาหกรรมหรือธุรกิจที่ทำอยู่ จะแสดงให้เห็นถึงความเป็นมืออาชีพและความเชี่ยวชาญในธุรกิจ ลูกค้าเกิดความไว้วางใจและเข้ามาทำความรู้จักกับธุรกิจมากขึ้น
เว็บไซต์ที่มีโครงสร้างแข็งแรงและมีการทำ SEO (Search Engine Optimization) จะเพิ่มโอกาสให้ธุรกิจถูกค้นพบมากขึ้น
เว็บไซต์ที่มีระบบหน้าบ้านและระบบหลังบ้านที่ดี ใช้งานง่าย (User friendly) และมีความปลอดภัย จะช่วยให้ลูกค้าเกิดความพึงพอใจ และใช้งานเว็บไซต์อย่างราบรื่น
นักการตลาดสามารถเก็บข้อมูลลูกค้าจากเว็บไซต์ ศึกษาถึงพฤติกรรมการซื้อ ความสนใจ เพื่อนำไปปรับปรุงกลยุทธ์การตลาดและสร้างแคมเปญได้อย่างชาญฉลาด
ประเภทของการพัฒนาเว็บไซต์
การพัฒนาเว็บไซต์มีความซับซ้อนและต้องใช้ทักษะเฉพาะทาง จึงมีการแบ่งประเภทเพื่อให้ง่ายต่อการพัฒนาดังนี้
1. Front-end Development
Front-end Development หรือที่เรียกกันว่า การพัฒนาระบบหน้าบ้าน เป็นส่วนที่ผู้ใช้งานมองเห็นและสามารถโต้ตอบได้ (User Interface) เช่น หน้าบทความ, หน้าหลัก, รูปภาพ, แบนเนอร์ และส่วนอื่น ๆ โดยยึดประสบการณ์ของผู้ใช้งานเป็นหลัก (User Experience) เพื่อให้หน้าเว็บไซต์ตอบสนองได้ดีและใช้งานได้อย่างไม่มีติดขัด ซึ่งผู้ที่รับผิดชอบงานในส่วนนี้เรียกว่า Front-end Developer ต้องมีทักษะในด้านภาษา CSS (Cascading Style Sheets), HTML (HyperText Markup Language) และ JavaScript เป็นต้น
2. Back-end Development
Back-end Development หรือที่เรียกกันว่า การพัฒนาระบบหลังบ้าน เป็นส่วนที่ผู้ใช้ไม่สามารถมองเห็นและทำการโต้ตอบได้ ซึ่งผู้รับผิดชอบงานในส่วนนี้เรียกว่า Back-end Developer โดยมีหน้าที่ดูแล เก็บข้อมูลที่ได้จากผู้ใช้งานและนำมาวิเคราะห์ เพื่อปรับปรุงและพัฒนาเว็บไซต์ให้ใช้งานได้อย่างราบรื่นตลอดเวลา โดยภาษาที่ใช้ทำงานเป็นหลัก คือ Python, PHP (HyperText Preprocessor) และ Ruby เป็นต้น
3. Full-stack Development
Full-stack Development คือการพัฒนาทั้งระบบหน้าบ้านและระบบหลังบ้าน ผู้ที่รับผิดชอบงานด้านนี้จะเรียกว่า Full-stack Developer ซึ่งต้องมีความเชี่ยวชาญทั้งระบบหน้าบ้านและระบบหลังบ้าน และที่สำคัญต้องมีทักษะในด้านภาษา CSS (Cascading Style Sheets), HTML (HyperText Markup Language), JavaScript, Python, PHP (HyperText Preprocessor) และ Ruby
6 ขั้นตอนการพัฒนาเว็บไซต์
หลังจากทำความเข้าใจกันแล้วว่าการพัฒนาเว็บไซต์คืออะไร ทำไมเราต้องพัฒนาเว็บไซต์ เรามาดูกันดีกว่าว่ากระบวนการพัฒนาเว็บไซต์ 6 ขั้นตอนมีอะไรบ้าง

1. วางแผนการทำงาน (Planning)
เพื่อให้การพัฒนาเว็บไซต์เป็นไปได้อย่างมีประสิทธิภาพ ขั้นตอนแรกในการพัฒนาเว็บไซต์ คือ การวางแผนและกำหนดเป้าหมายในการทำงาน โดยมีสิ่งที่ต้องให้ความสำคัญดังต่อไปนี้
วัตถุประสงค์ : กำหนดวัตถุประสงค์เพื่อให้ทราบว่าเว็บไซต์นี้สร้างขึ้นเพื่ออะไร ต้องการนำเสนออะไร และจะมีผลลัพธ์แบบใด
กลุ่มเป้าหมาย : การกำหนดผู้ใช้งานที่เป็นกลุ่มเป้าหมาย ช่วยให้สามารถออกแบบเว็บไซต์ได้อย่างเหมาะสม และตอบโจทย์ผู้ใช้งาน
แหล่งข้อมูล : นักพัฒนาเว็บไซต์จะต้องทราบว่าจะใช้ข้อมูลส่วนไหน และใช้ข้อมูลจากแหล่งใดบ้าง เพื่อให้ข้อมูลในเว็บไซต์มีความน่าเชื่อถือ
บุคลากร : เนื่องจากการพัฒนาเว็บไซต์มีหลายส่วน จึงต้องอาศัยทักษะของบุคลากรในด้านต่าง ๆ เช่น การออกแบบกราฟฟิก, การจัดการเนื้อหา, การเขียนโปรแกรม และการดูแลเว็บเซิร์ฟเวอร์ เป็นต้น
ทรัพยากร : จัดเตรียมทรัพยากรที่จำเป็นให้เพียงพอสำหรับการพัฒนาเว็บไซต์ เช่น การจัดหาบุคลากร, การจดทะเบียนโดเมนเนม และการหาผู้ให้บริการรับฝากเว็บไซต์ เป็นต้น
2. การออกแบบเว็บไซต์ (Design)
หลังจากที่กำหนดเป้าหมายและจัดเตรียมทรัพยากรแล้ว จึงเข้าสู่กระบวนการออกแบบเว็บไซต์ตามแบบแผนที่วางไว้ให้เกิดขึ้นจริง เป็นส่วนที่ผู้ใช้งานมองเห็นและตอบสนองที่จะนำไปสู่ขั้นตอนการพัฒนาเว็บไซต์ในส่วนของระบบหน้าบ้านและระบบหลังบ้าน โดยมี 2 ส่วน ดังนี้
UX Design : เป็นการออกแบบที่เน้นประสบการณ์ของผู้ใช้ โดยจะทำการค้นคว้า ทดสอบ รวบรวมข้อมูลเกี่ยวกับผู้ใช้งาน เพื่อนำมาประยุกต์ในการออกแบบประสบการณ์ผู้ใช้ เช่น Design Thinking, Design Sprint และ Lean UX
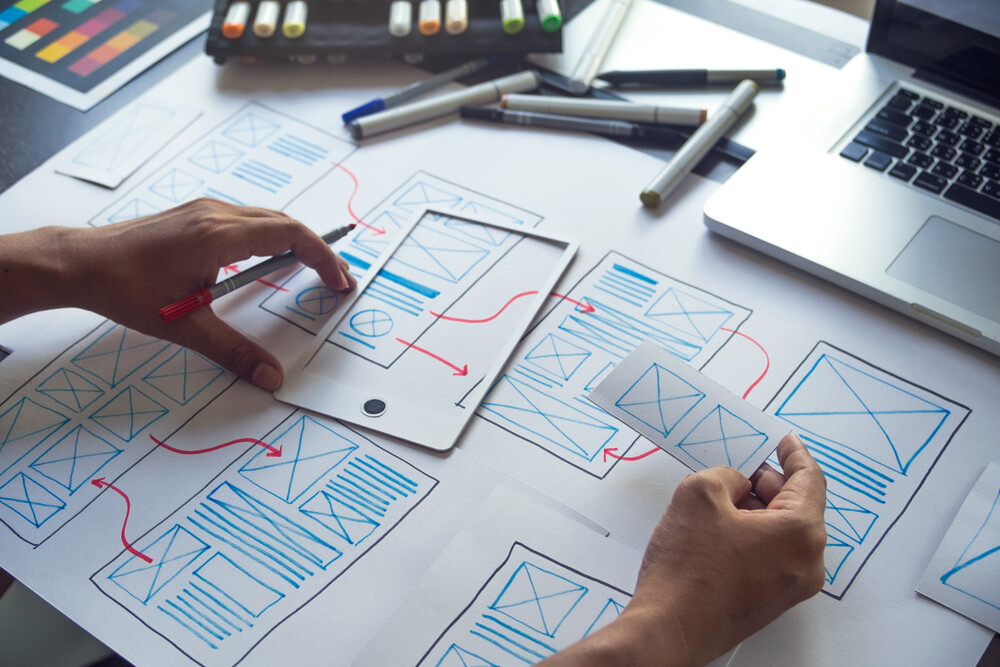
Wireframing : เป็นส่วนที่วางโครงสร้างของเว็บไซต์ เพื่อให้ทุกคนในทีมพัฒนาเว็บไซต์และผู้ใช้งานสามารถเห็นภาพได้อย่างชัดเจนและเข้าใจตรงกัน
UI Design : เป็นการออกแบบที่จะเน้นหน้าตาของเว็บไซต์ เป็นส่วนเชื่อมระหว่างผู้ใช้กับเว็บไซต์ เช่น รูปแบบตัวอักษร, สี, ลักษณะปุ่ม เป็นต้น
3. การพัฒนาเว็บไซต์ (Development)
เมื่อออกแบบเว็บไซต์เสร็จสิ้นขั้นตอนต่อไปคือการพัฒนาเว็บไซต์ โดยนำโครงสร้างและองค์ประกอบกราฟิกเหล่านั้นมาใช้สร้างหน้าเว็บไซต์ทีละหน้า และใส่องค์ประกอบเสริมต่าง ๆ ให้มีความสมบูรณ์มากขึ้น ซึ่งอาจจะมีการปรับแต่งเพิ่มเติมหลังจากที่สร้างเว็บไซต์เสร็จเรียบร้อยแล้ว เมื่อพบว่ามีฟีเจอร์หรือการวางองค์ประกอบบางอย่างที่ไม่เหมาะสม
4. การทดสอบเว็บไซต์ (Quality Assurance Testing)
หลังจากการออกแบบและพัฒนาเว็บไซต์เสร็จสิ้นแล้ว ผู้พัฒนาจะต้องนำตัวอย่างเว็บไซต์เสมือนจริงโดยไม่ต้องเชื่อมต่อกับอินเทอร์เน็ต เพื่อทำการทดสอบแบบออฟไลน์ (Offline Testing) ว่าเว็บไซต์ที่ออกแบบมานั้นสามารถตอบสนองผู้ใช้ได้เป็นอย่างดีหรือไม่ มีตัวอักษร สี ปุ่ม และการจัดวางฟีเจอร์ต่าง ๆ ที่เหมาะสมหรือไม่
5. เผยแพร่ข้อมูลที่ต้องการบนเว็บไซต์ (Launch)
เมื่อผ่านกระบวนการพัฒนาและปรับหน้าเว็บไซต์จนสมบูรณ์แล้ว ก็ถึงเวลาในการเผยแพร่เว็บไซต์เพื่อให้ผู้ใช้งานสามารถเข้าชมเว็บไซต์และเกิดการตอบโต้ ซึ่งผู้พัฒนาจะต้องทำการจดทะเบียนโดเมนเนมและเช่าพื้นที่บนอินเทอร์เน็ต เพื่อให้สามารถเผยแพร่เว็บไซต์ได้ถูกต้องตามระบบ
และนอกจากนี้ ผู้พัฒนาจะต้องเก็บรวบรวมข้อมูลจากผู้ใช้ เพื่อประเมินพฤติกรรม ความต้องการ และความพึงพอใจของลูกค้าที่มีการตอบโต้บนเว็บไซต์ เพื่อนำข้อมูลเหล่านี้มาปรับปรุงและใช้ในกระบวนการพัฒนาเว็บไซต์อยู่เสมอ
6. ตรวจสอบและพัฒนา (Post-launch Review & Optimization)
เมื่อการพัฒนาเว็บไซต์ทั้งหมดเสร็จสิ้นและทำการเผยแพร่เป็นที่เรียบร้อยแล้ว ผู้พัฒนาควรตรวจสอบและดูแลระบบอยู่เสมอ เพื่อป้องกันปัญหาที่อาจเกิดในขณะที่ผู้ใช้งานกำลังมีปฏิสัมพันธ์บนเว็บไซต์ ไม่ให้เซิร์ฟเวอร์ติดขัด และมั่นใจว่าฟีเจอร์ต่าง ๆ บนเว็บไซต์ยังสามารถใช้งานได้ตามปกติ พร้อมกับอัปเดตข่าวสารและตอบคำถามผู้ใช้งานอย่างสม่ำเสมอ
เคล็ด(ไม่)ลับเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณ
นอกจากการพัฒนาเว็บไซต์อย่างเป็นลำดับขั้นตอนแล้ว การออกแบบหน้าตาเว็บไซต์และฟีเจอร์เสริมเล็ก ๆ น้อย ๆ ก็เป็นสิ่งสำคัญที่จะช่วยดึงดูดความสนใจจากผู้ใช้งาน วันนี้เราได้รวบรวม 4 เคล็ดลับที่จะช่วยสร้างความโดดเด่นให้กับเว็บไซต์ของคุณ จะเป็นอย่างไรมาดูไปพร้อม ๆ กันเลย

1. ดีไซน์ทันสมัย ใช้งานง่าย
การมีหน้าเว็บไซต์ที่เป็นมิตรกับผู้ใช้งานจะช่วยดึงดูดให้มีคนเข้ามาชม หรือมีการตอบโต้กับเว็บไซต์ของคุณมากขึ้น ผู้พัฒนาควรคำนึงถึงพฤติกรรมของผู้คนในปัจจุบันที่มีความสนใจสั้นลง (Short attention span) จึงควรดีไซน์เว็บไซต์ให้มีความทันสมัย เรียบง่าย แต่ยังมีจุดที่น่าสนใจ เลือกใช้สี ฟอนต์ ขนาดตัวอักษร ที่สื่อถึงความเป็นแบรนด์และมีความสบายตา แบ่งสัดส่วนในเว็บไซต์แต่ละหน้าได้อย่างชัดเจน รวมไปถึงการจัดวางฟีเจอร์ต่าง ๆ ในตำแหน่งที่เหมาะสม เพื่อให้ผู้ใช้สามารถทำความเข้าใจและใช้งานเว็บไซต์ได้อย่างราบรื่น
2. สร้างเนื้อหาที่มีประโยชน์
เว็บไซต์ที่ดีจะสร้างความน่าเชื่อถือให้กับแบรนด์ ซึ่งบทความภายในเว็บไซต์เป็นหนึ่งในเครื่องมือที่จะแสดงให้เห็นว่าแบรนด์ของคุณมีความเชี่ยวชาญในธุรกิจที่ทำ ควรรวบรวมข้อมูลจากแหล่งต่าง ๆ ที่มีความน่าเชื่อถือ หรือสอบถามผู้เชี่ยวชาญเฉพาะด้านก่อนที่จะสร้างเนื้อหา ควรเลือกหัวข้อที่มีประโยชน์และให้ความรู้กับผู้อ่าน เช่น ข้อมูลสินค้าหรือสิ่งที่เชื่อมโยงกับสินค้า, เกร็ดความรู้, แนะนำเทคนิคต่าง ๆ เป็นต้น
3. รองรับอุปกรณ์ทุกชนิด
การพัฒนาเว็บไซต์ให้สามารถใช้งานได้กับทุกอุปกรณ์ ไม่ว่าจะเป็น สมาร์ตโฟน (Smartphone), แท็บเล็ต (Tablet), คอมพิวเตอร์ (Computer) และแล็ปท็อป (Laptop) จะเพิ่มจำนวนผู้ใช้งานได้อย่างดีเยี่ยม เนื่องจากผู้ใช้แต่ละคนก็ใช้อุปกรณ์ที่แตกต่างกันไป การที่สามารถเปิดใช้งานเว็บไซต์ของคุณได้จากทุกอุปกรณ์ ทุกที่ ทุกเวลา จึงสร้างความน่าสนใจและสร้างความพึงพอใจให้กับผู้ใช้ได้อย่างดีเยี่ยม
4. เชื่อมต่อกับ Social Media
การพัฒนาเว็บไซต์ที่ดีควรออกแบบให้สามารถเชื่อมต่อกับต่อกับ Social Media ต่าง ๆ ของแบรนด์ เช่น Facebook, Tiktok, Youtube หรือ Line เพื่อให้เกิดการเชื่อมโยงระหว่างเว็บไซต์ สร้างความน่าเชื่อถือกับแบรนด์ และเป็นช่องทางติดต่อสำหรับผู้ที่มีคำถามหรือผู้ที่ต้องการทำความรู้จักแบรนด์มากขึ้น ให้สามารถเข้าชมรูปภาพเพิ่มเติม ดูรีวิว เพื่อใช้ประกอบการตัดสินใจนั่นเอง
สรุปการพัฒนาเว็บไซต์
ถึงแม้การออกแบบและพัฒนาเว็บไซต์มีเป้าหมายหลักเพื่อตอบสนองผู้ใช้งานและสร้างความน่าเชื่อให้กับองค์กร แต่นอกจากนี้ การพัฒนาเว็บไซต์ที่มีประสิทธิภาพยังช่วยให้องค์กรสามารถเอาชนะคู่แข่งทางการตลาดได้อีกด้วย เนื่องจากการมีหน้าเว็บไซต์ที่เป็นมิตรกับผู้ใช้งาน สามารถดึงดูดให้ลูกค้าให้เข้ามาใช้บริการบนเว็บไซต์ของคุณ และสร้างประสบการณ์ที่ดีให้กับลูกค้าได้มากกว่าเว็บไซต์ที่ใช้งานยากนั่นเอง
ต่อยอดธุรกิจของคุณให้ไปได้ไกลยิ่งกว่าเดิมกับ Data Wow ได้แล้ววันนี้ เรามีทีม Development ที่มีประสบการณ์ในการออกแบบและพัฒนาแอปพลิเคชันที่ทันสมัย พร้อมปกป้องความปลอดภัยของข้อมูล และให้บริการ Data Engineer และ AI เพื่อการพัฒนาแอปพลิเคชัน รวมไปจนถึงการบำรุงรักษาระบบอย่างสม่ำเสมอเพื่อช่วยลดความเสี่ยงจากการจู่โจมระบบจากภายนอก ติดต่อเราได้ที่ sales@datawow.io หรือโทร 02-024-5560



